インターネット上でデータが送れるのは、送り側と受け取り側でデータをどのようなフォーマットと手順で送信するかということが細かく決まっているからです。この取り決めをプロトコルと呼びます。インターネットのプロトコルは、IETFと呼ぶボランティア組織で決めています。IETFから出版される正式な文書はRFCと呼ばれ、これまでに6000を超えるのRFCが出版されています。ただし、この中には現在では古くなったRFCや、プロトコルそのものではなく、プロトコルを決めるルールや参考情報等があり、幅広く活用されているRFCはそれほど多くはありません。おそらく数百位だと思います。実は私も3本のRFCを出版していますが、残念ながらほとんど使われていません。
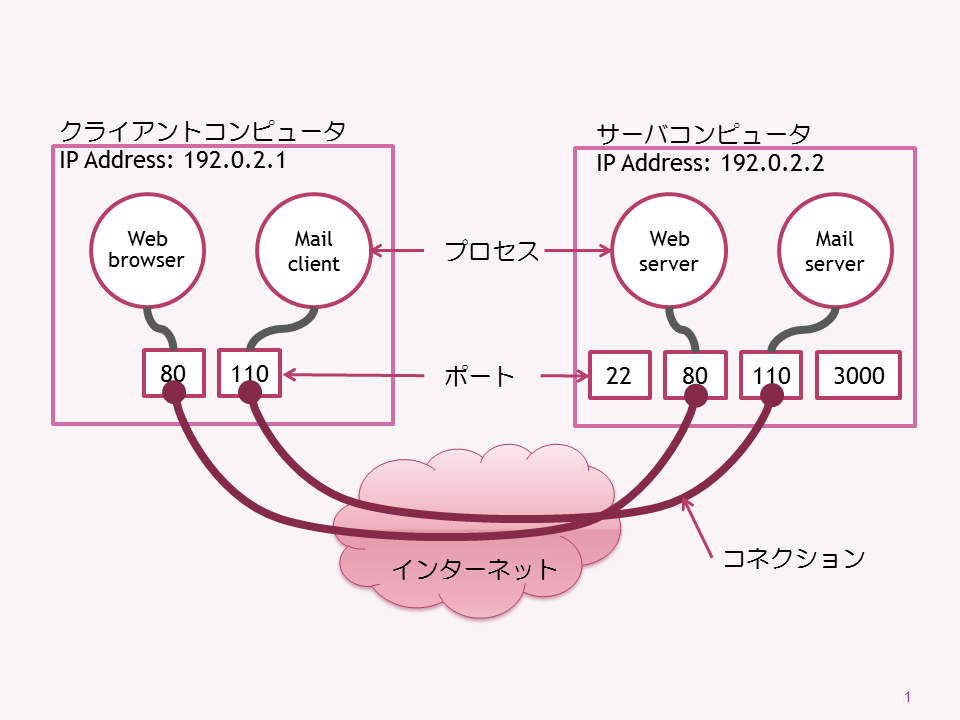
数多くのプロトコルのその中でも普段よく耳にするものの例として、ウェブで使われているHTTP、メールを受信するPOP3やIMAP4、ファイルを転送するFTPなどがあります。これらのプロトコルにはポート番号と呼ぶプロトコルを識別するIDが付与されており、ドメインネームやIPアドレスによって特定されたマシンに到達したデータパケットは、ウェブサーバやメールサーバ等のプロセスにデータが送られます。
近年のWebの発展により、あらゆるアプリケーションがHTTPで動くようになってきました。最近では、ファイル転送にはFTPよりもHTTPを使うケースが増えましたし、メールについてもWebメールの普及でPOP3も使う機会は減っています。私も1年前からメールソフト(ThunderbirdやOutlook等)は一切使っていません。このように、なんでもHTTPで送受信するようになると逆にHTTPの問題点が目立つようになってきました。それは、HTTPは静的なウェブページをサーバからブラウザに送ることを目的に設計されたという歴史的背景から、ブラウザとサーバの間のコネクションが一回毎に途切れてしまうことです。昨今のWebアプリでは、Ajax通信が多用されますので、毎回のコネクションの接続があると大きなオーバーヘッドとなります。また、接続する度にコンテンツのタイプ、ブラウザの種類、リファラ等の多くの情報送られています。つまり、小さいデータを頻繁にやりとりする場合には無駄が大きすぎるのです。
そこで、このような細かい粒度のデータを頻繁にやりとりするための効率的なプロトコルを導入が検討されてきました。しかし、一般にプロトコルはOSレベルのソフトウェアであり、インストールが必要でした。また、OSにはじめからインストールされていれば普及は早いですが、それにはその社会的必要性が広く認知されなければなりません。さらに、多くの組織ではセキュリティ確保の為、内部から外に対してHTTP、HTTPS、SSHのポート番号80番、443番、22番位しかアクセスできないように設定されていますので、新しいプロトコルを導入することはきわめて敷居が高かったのです。ところがこれらの問題を一気に解決する技術が生まれました。それがWebSocketです。
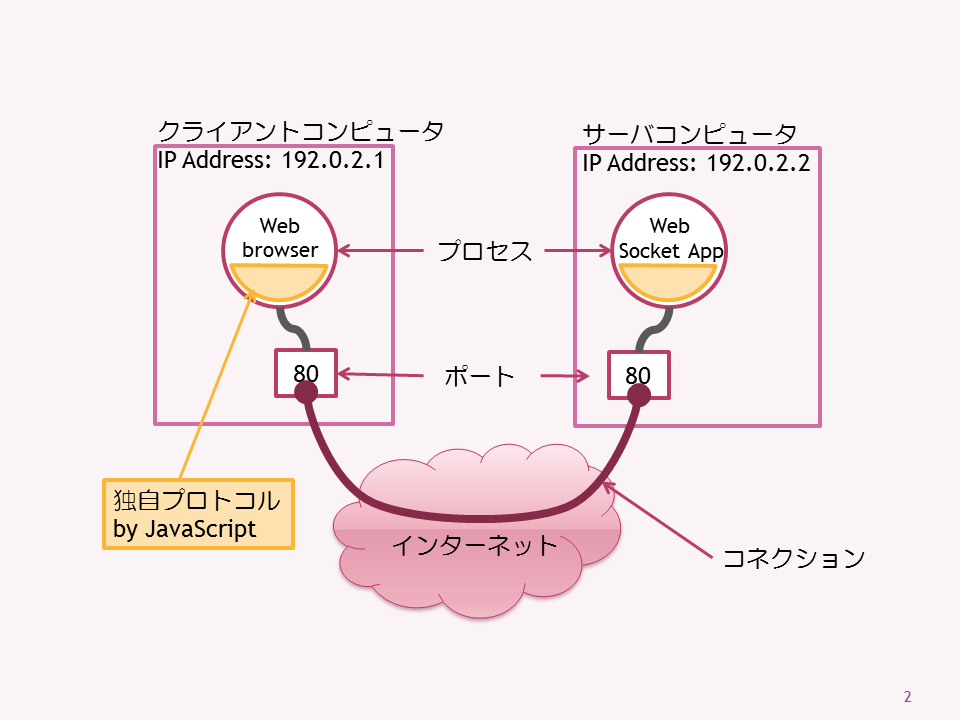
WebSocketは、効率的な情報をやりとりする低位のデータ通信を、WebブラウザのJavaScriptから利用可能にするものです。これにより、これまでOSレベルにあったプロトコルを司るプログラムが何とブラウザ上のJavaScriptで書けるようになるのです。そして、もちろんJavaScriptのプログラムはHTTPで簡単にブラウザに配布し実行できます。つまり、新しいプロトコルを導入する敷居が全くなくなったわけです。
実は、WebSocket自身も新しいプロトコルなのですが、インストールはWebブラウザのインストールによってなされています。そして、この新しいプロトコルのポート番号はなんとHTTPと同じ80番。なぜ、HTTPと別のプロトコルなのに同じポート番号を使うことが許されるのかと言いますと、HTTPの仕様が記載されているRFC2616には、将来のバージョンアップに備えて、HTTP 1.1 Upgradeという機能が記載されており、その機能を使って、最初にクライアントからサーバに対して「WebSocketプロトコルを使用するよ」というメッセージをHTTP GETで送ることで、80番ポートで繋がったコネクションをそのままWebSocketプロトコルにアップグレードするようになっています。そのため、80番以外のポートを新たに開ける必要がないのです。
現在、jQueryを代表例として様々なJavaScriptのライブラリがあり、近年爆発的な広がりをみせています。今後、WebSocketを活用したアプリケーションレベルのプロトコルが次々と生まれ、JavaScriptのライブラリとして普及していくでしょう。さらにはプロトコルを開発するフレームワークも生み出され、プロトコルの多様化が加速していくのではないでしょうか。これはプロトコルの標準化にとっても大きな意味を持ちます。つまり、もはやWebSocketより上位のプロトコルについては、あらかじめマシンにインストールすることなく簡単に使えるため、わざわざ標準化する必要がなくなるのです。
このように現在は、WebSocketの上に様々な独自のプロトコルが次々と生まれる、いわば「プロトコル爆発」の時代の幕開けにあるかもしれません。
以上、WebSocketの意味を私なりにまとめてみました。ところでWebSocketでどのようなことが可能になるのでしょうか。これについては、既にネット上に多くの例がありますので調べてみて下さい。このサイトでも、別途、WebSocketを使った面白い応用例を紹介したいと考えています。