学生のタレント好き嫌いを表現したインフォグラフィック
学部の2年~3年向けの「応用統計論及び演習」という授業では、アンケート等のデータを分析する様々なデータマイニングの方法論について学んでいます。本年度は、その講義の受講者のタレントに対する好感度を分析しましたので、その結果の一部を紹介します。
実施したアンケートは2段階からなり、まず最初のアンケートでは、分析対象のタレント(スポーツ選手等の有名人を含む)の候補を1人5名程度挙げてもらいました。その結果、分析したいという希望が多かった83人のタレントを選びました。そして、2回目のアンケートでは、その83名のタレントに対して、受講者36人が、好きか嫌いかを5段階で評価してもらいました。
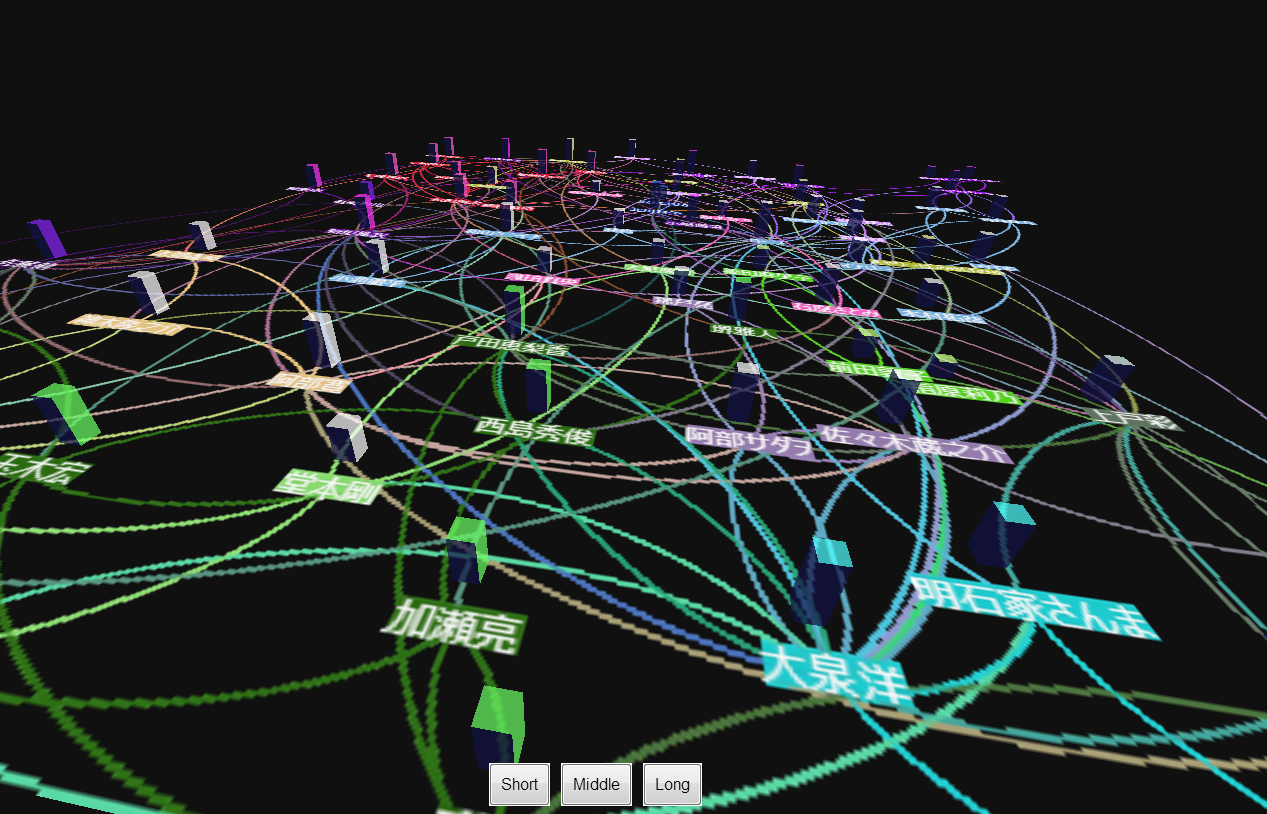
その結果を可視化したのが、右の3次元グラフです。右の画像をクリックすると、Webブラウザで3次元で可視化されたグラフが表示されます。Webブラウザは必ずPC版のChromeかFirefoxをお使い下さい。HTML5のWebGLと呼ぶ機能を使っているため、スマホは未対応です。また、IEは最新のHTML5に対応していないのでご覧いただけません。
操作方法は、マウスのドラッグで回転。スクロールホイールでズームイン・アウト。右ボタンのドラッグで並行移動です。
それで、これは何を表現しているかと申しますと、ノードはタレント、エッジはそのタレントへの評価の類似度、棒グラフの高さはそのタレントへの平均評価を表します。さらにノードと棒グラフの色はクラスタリング(似た特徴をもつノード同士を分類すること)の結果を表しますので、近い評価を受けたタレント同士が同じ色に自動的に着色されています。
こうして眺めてみると、僅か36人のアンケート結果であっても、類似したタレント同士がきれいに分類、抽出されていることがよく分かります。このようなデータの可視化に関心のある方は、昨年度のエントリ「超スモールデータ」もご覧下さい。昨年のバージョンとは異なり、今年は、three.jsと呼ぶJavaScriptのライブラリを使って3次元空間上に表現できるようにしました。
データの特徴を人間が理解しやすく表現したものを「インフォグラフィック」と呼びますが、藤村ゼミでは、このようなインタラクティブに操作可能なインフォグラフィック作品の制作を一つのテーマにしています。ちなみに、この表現方法も今年の学生が卒研として取り組んできた成果の一つです。