2017年度 卒業研究発表会
2018年3月に卒業した藤村ゼミの5回目の卒業生の卒業研究発表会は1月29日に行われました。
今年度の当ゼミの卒業生は10名で全員無事発表することができました。卒研のタイトル(発表順)を以下に紹介します。
【Webプログラミング】
- Twitterと単語解析を利用した音楽の可視化
- メールに含まれる数量データの抽出と可視化
- 全国のロケ地情報を集約するWebサイトの開発
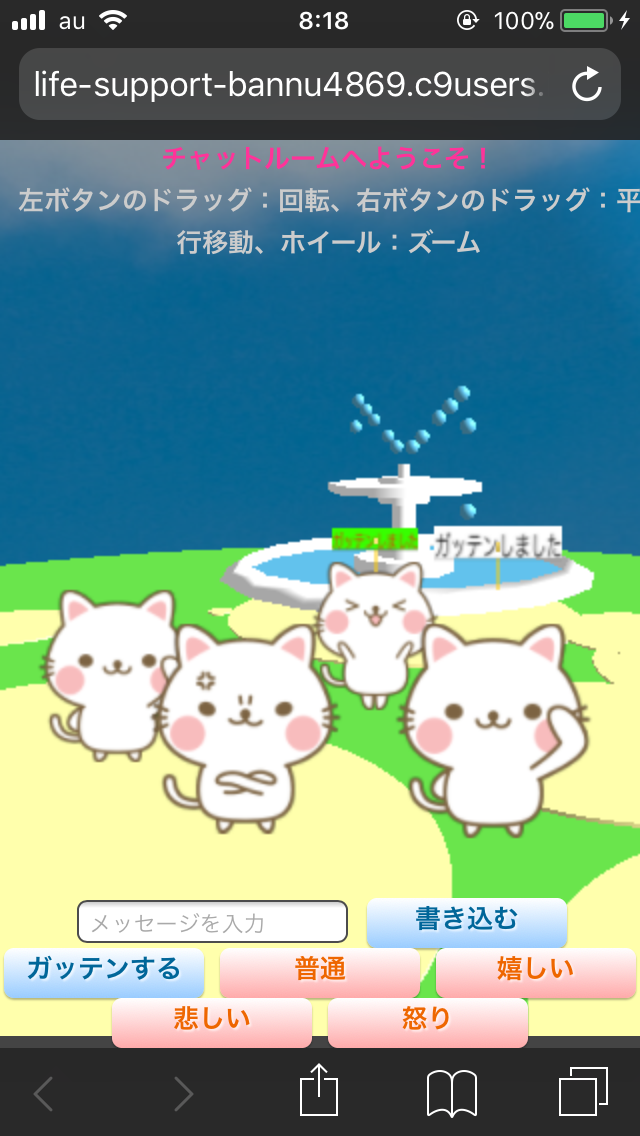
- コミュニケーションを表す3Dアートの制作
- 感性を表現できる仮想オーディオルームの制作
- LeapMotionとカメラによる体験型メディアアートの制作
- VRを活用した写真展示形態の検討
【IoT】
- 重さセンサを備えた目覚まし時計制作
- メッセージ機能を備えたIoT貯金箱の制作
- micro:bitを活用した3Dモデルのコントローラ
このうち、Aさんの作品の写真と概要を以下で紹介します。

【概要】本研究は、ブラウザ上で3DCGを動作することができるプログラミング言語JavaScriptのライブラリであるthree.jsを用いて、3D空間にLINEなどにおけるグループコミュニケーションを、参加の自由度を狭めずに表現することを目的とした。本研究の成果はLINEに変わる新たなコミュニケーションをデザインする他にも、LINE Messaging APIを使ってLINEのグループチャットの可視化に活用するなどの応用も考えられる。
作品の制作には、チャットルームなどの3D空間はthree.jsで作成し、アバターやチャットの吹き出しはLINEを意識するとともに3Dの動作コスト軽量化のため、2Dを3次元に起こすようにした。個々のアバター間の平面配置はJavaScriptのライブラリであるD3.jsのForce-directed layoutを用いて算出している。メッセージの送受信には、WebSocketを用いて実装し、ブラウザ上によるリアルタイムのチャットを可能にした。メッセージによる吹き出しが3D空間上にどのように配置するかは重要であるが、本作品ではLINEと同じ最新のメッセージが下で、古いメッセージが上に配置するようにした。さらに、チャット参加者の感情を表現するため、従来のスタンプに変わってアバターであるアイコンを感情に応じて変化されるインタフェースを導入した。この結果、LINEのスタンプがもたらす感情の表現を活かしつつ、3D空間にアバターが生きているような臨場感を表現し、より感情を伝える新たなコミュニケーションの確立ができた。また、フル3Dにするのではなく、2Dと組み合わせることで軽量化が達成できた。